How to use the template feature
The Templates feature allows users/teams to standardize item data such as colors, sizes, prices, and logo position settings.
Feature Description
The Templates feature allows users/teams to standardize item data such as colors, sizes, prices, and logo position settings.
Use Case
This feature will save tons of time for teams/users that tend to design the same items with similar data over and over again. By utilizing Templates, users can avoid inputting and changing the same item settings within the Design process as they will already be set to the settings laid out in the template.
-
Example 1 - if you always use the same pricing for a specific item, standardizing the pricing in the template will allow you to not adjust to adjust pricing in the Design process as the item will automatically load your pricing settings.
-
Example 2 - if you always want your logo file to be automatically resized and placed to the Dreamship determined “Logo” location, you can set this setting in a template. When template with this setting is utilized, your logo file will automatically resize and be placed in the “Logo” location without having to touch anything. To learn more about the Logo Resize/Position features see our article on the subject.
How to Create Templates
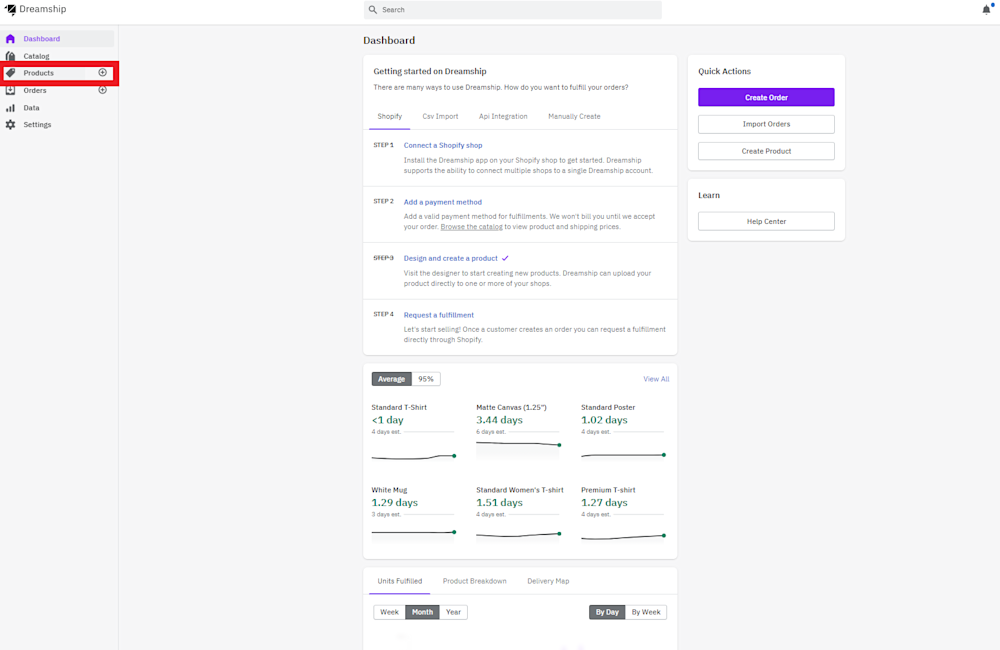
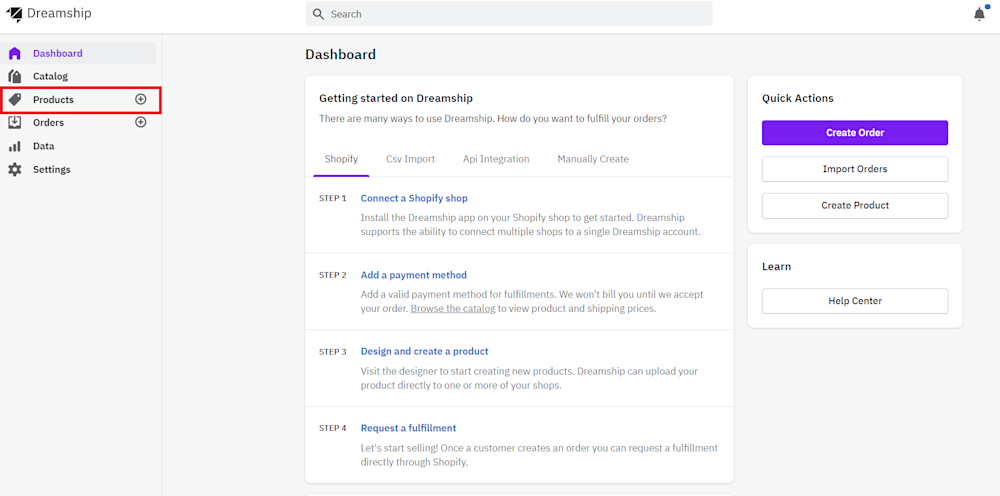
1. Click “Products”

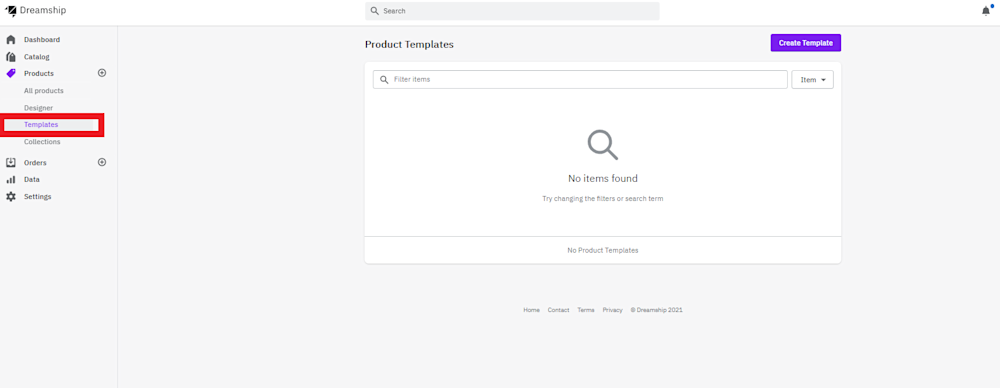
2. Click "Templates"

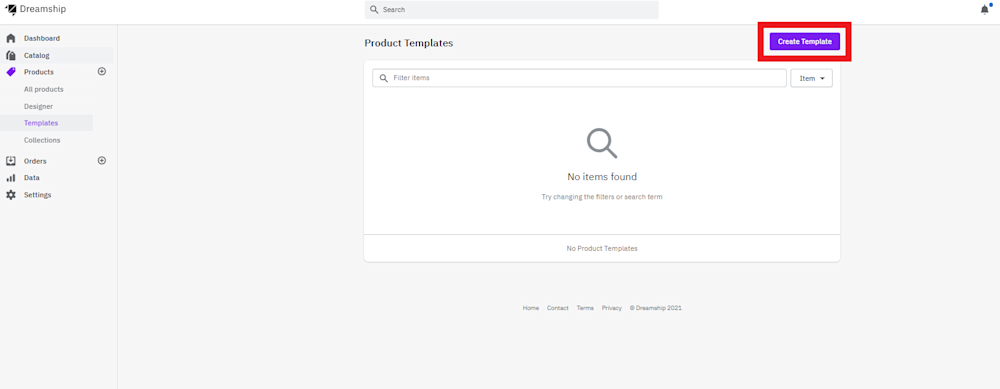
3. Click "Create Template"

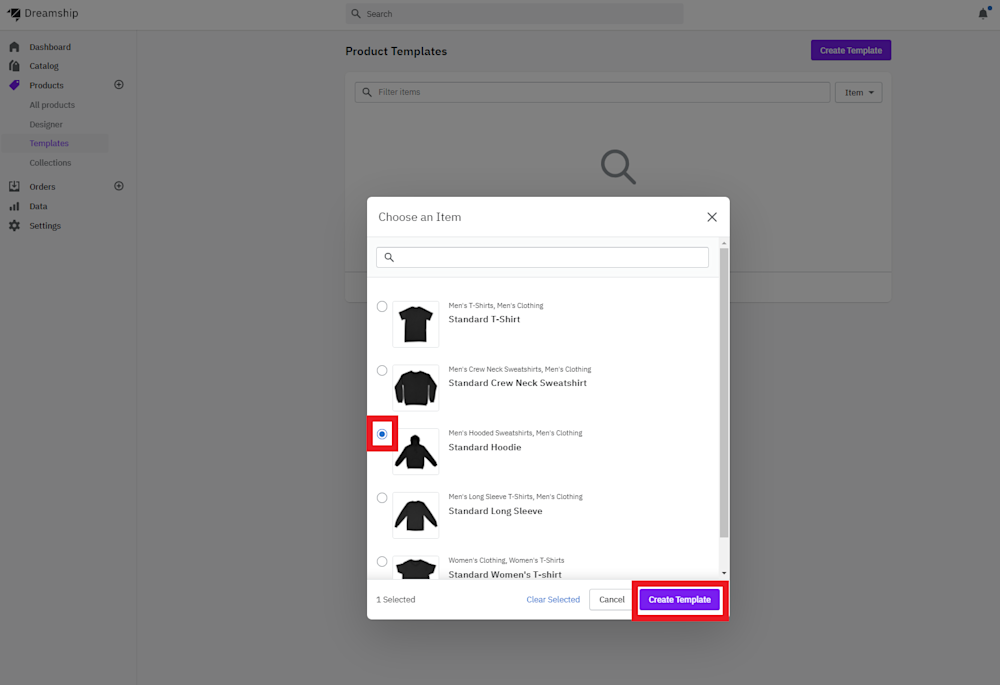
4. Select which item you would like to create a template for. Once selected, click “Create Template”
*Note - you can search for specific items in the search bar

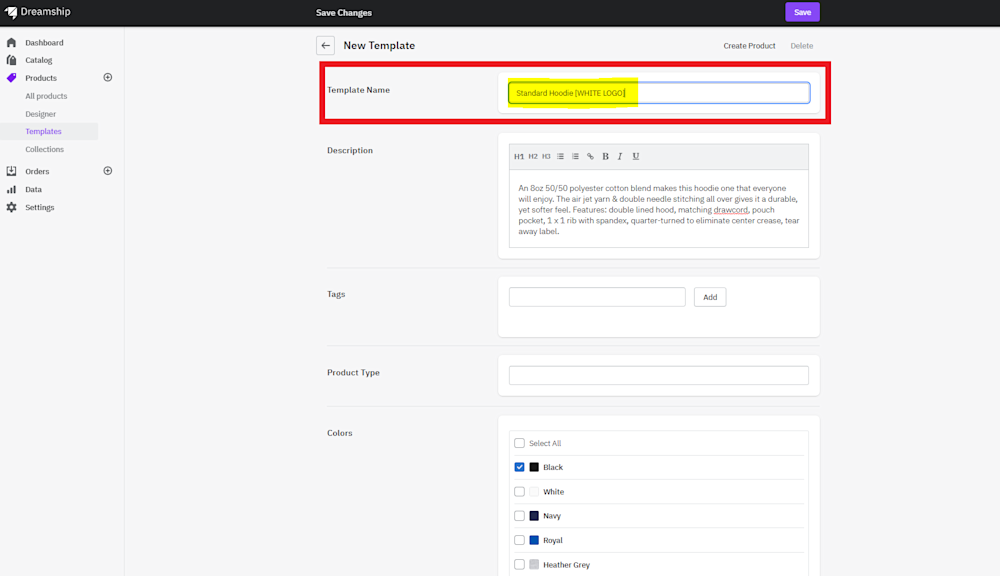
5. Name your template
*Note - You can name your template whatever you want but its best to name it something that you can easily identify

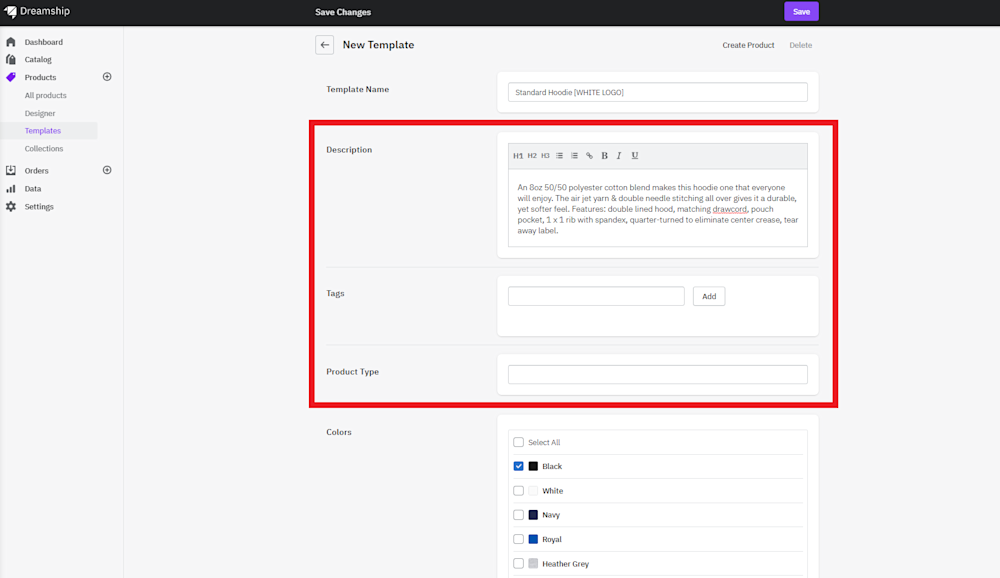
6. [Optional] Adjust descriptions and add Tags and set a Product Type value

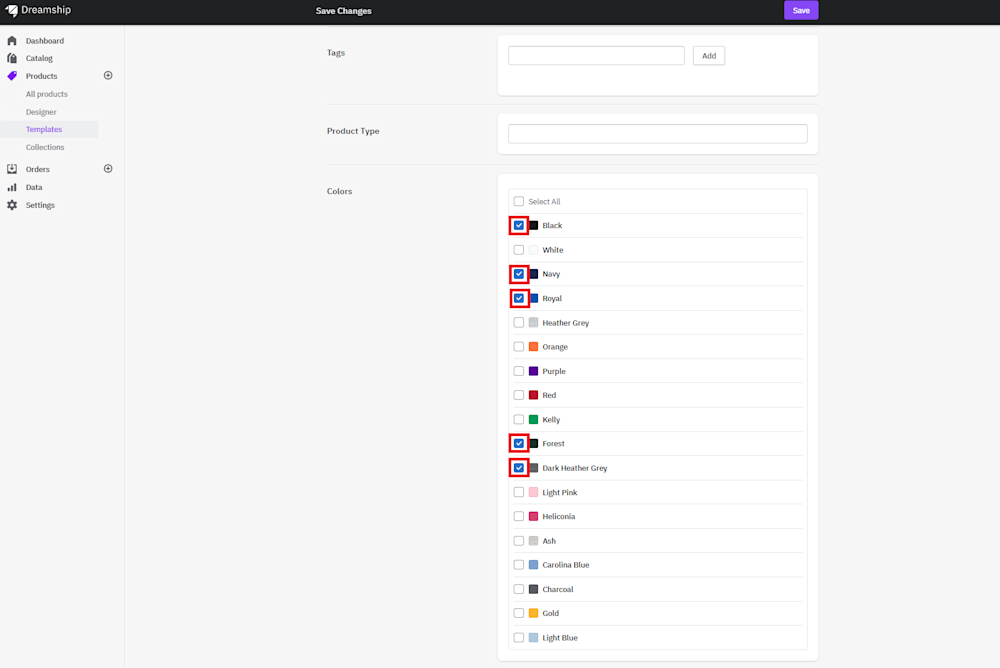
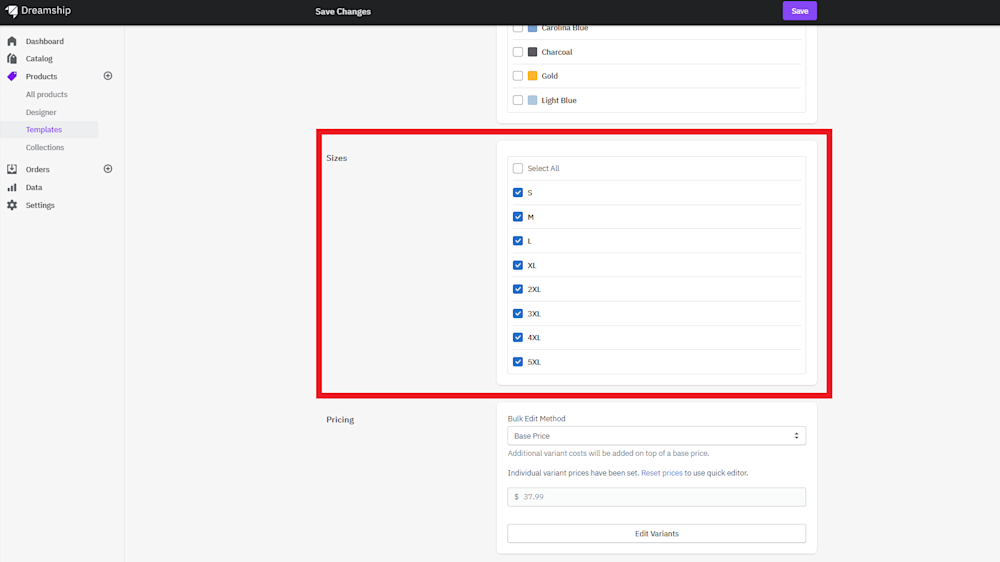
7. [Optional] Select the colors you would like to automatically load when you deploy your template
*Note - Many users/teams choose to build separate templates for items selecting colors that look good with white or light colored artwork and colors that look good with black or dark colored artwork

8. [Optional] Select the sizes you would like to automatically load when you deploy your template
*Note - This is not particularly relevant to apparel as it's rare that users/teams will choose not to sell a specific apparel size. With that said, it is relevant to say a blanket or wall art. Users/teams may choose to only sell the Large size Fleece Blanket or only the 16x24 size of the Framed Art Print.

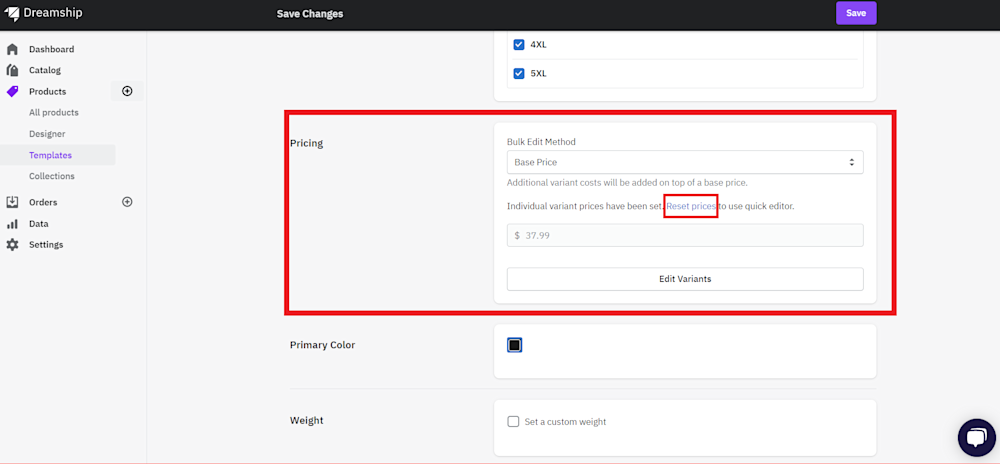
9. [Optional] Set Pricing by clicking “Reset prices” and using your desired method (i.e. Base Price or Margin)
*Note - by standardizing the pricing of your item via your template, you will not have to adjust pricing in the design process

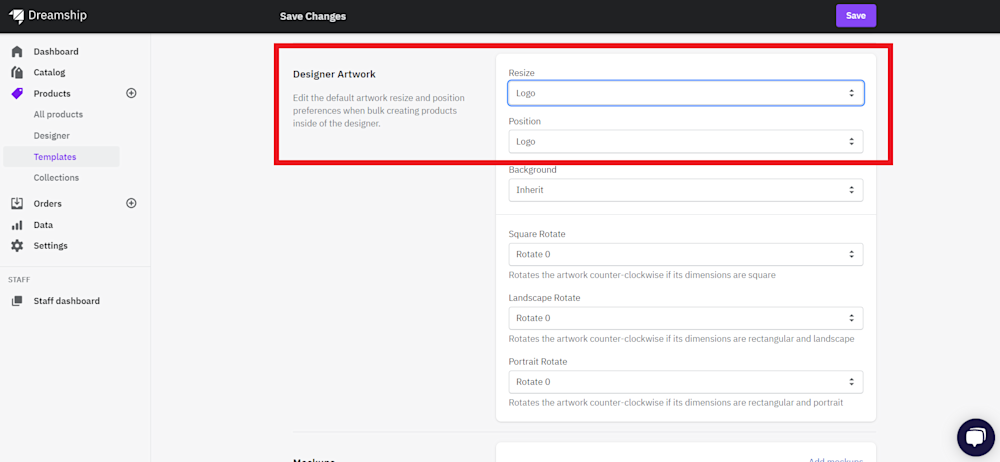
10. [Optional] Set Resize and Position settings (see the full support article on Logo Resize & Position feature for more information)
*Notes:
-
Resize - This setting will automatically resize your artwork to the settings selected once utilizing your template to design a product
-
Position - This setting will automatically position your artwork to the settings selected once utilizing your template to design a product
-
When designing with logos - If you select Resize = Logo and Position = Logo, your logo file will automatically resize and place itself in a pre-determined ideal position.
-
The “(safe)” versions of each Resize setting simply means that the system will not allow for a Resize below the DPI recommend for the item you are designing

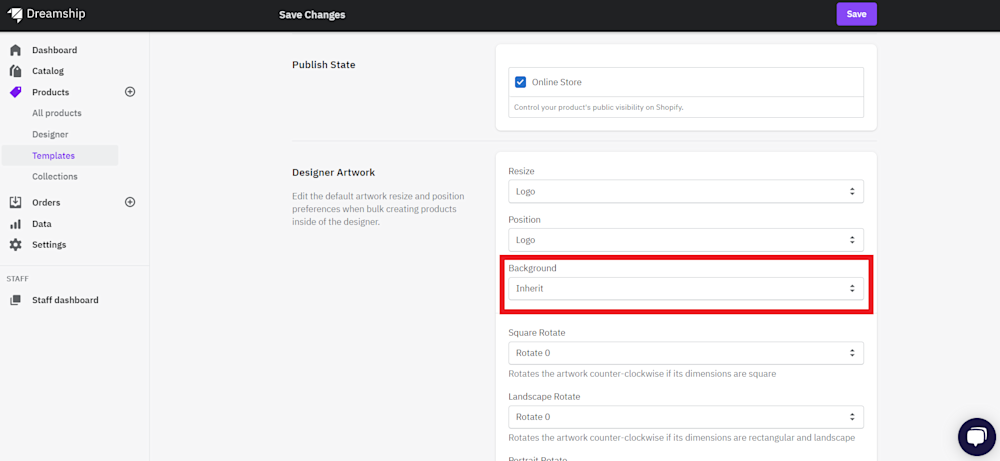
11. [Optional] Set Background settings
*Notes:
-
-
This setting can help users & teams automatically apply a background color when deploying a template to items in the designer. This is particularly relevant to all-over print products such as the fleece blanket.
-
There are two options, “Inherit” and “Transparent” See below for more information on what they mean:
-
Inherit - when your template is applied to an item in the designer and a background color is selected in a bulk format the item you are designing (with your template loaded) will inherit the background color selected
-
Transparent - when your template is applied to an item in the designer and a background color is selected in a bulk format the item you are designing (with your template loaded) will not inherit the background color selected and remain transparent.
-
-

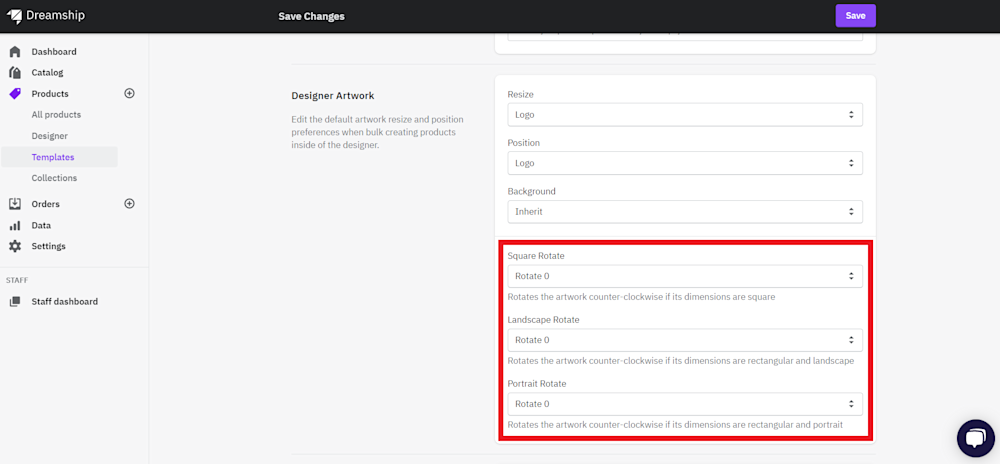
12. [Optional] Set Rotation settings
*Notes:
-
This setting can help users & teams automatically rotate artwork when deploying a template to an item in the designer. This is particularly relevant to users & teams that utilize Dreamship to sell branded products as certain items look better with rotated logos (i.e. a Fleece Blanket or Beach Towel).
-
There are three rotation setting dropdowns, “Square Rotate”, “Landscape Rotate”, & “Portrait Rotate”. These are meant to rotate artwork differently when your template is deployed in the designer depending on the orientation of the art file you are uploading. i.e. If the orientation of your art file is square, the settings set in “Square Rotate” will be applied and if the orientation of your art file is landscape, the settings set in “Landscape Rotate” will be applied.
-
All rotation settings are applied counter-clockwise

13. Once you are happy with all of your template settings, click “Save”

How to Deploy Templates
You can deploy templates to an Item(s) in the Designer. You can also deploy a template to Items in Collections.
Deploy Templates to an Item(s) in the Designer
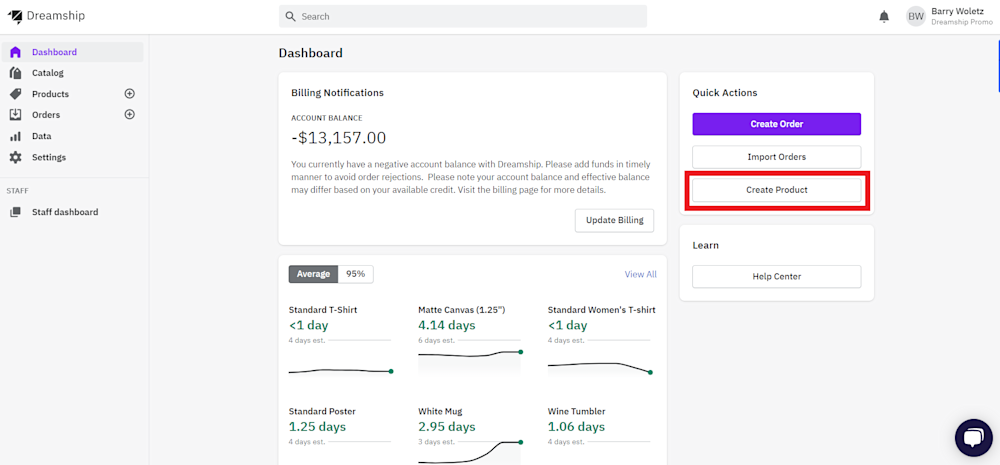
1. Click “Create Product”

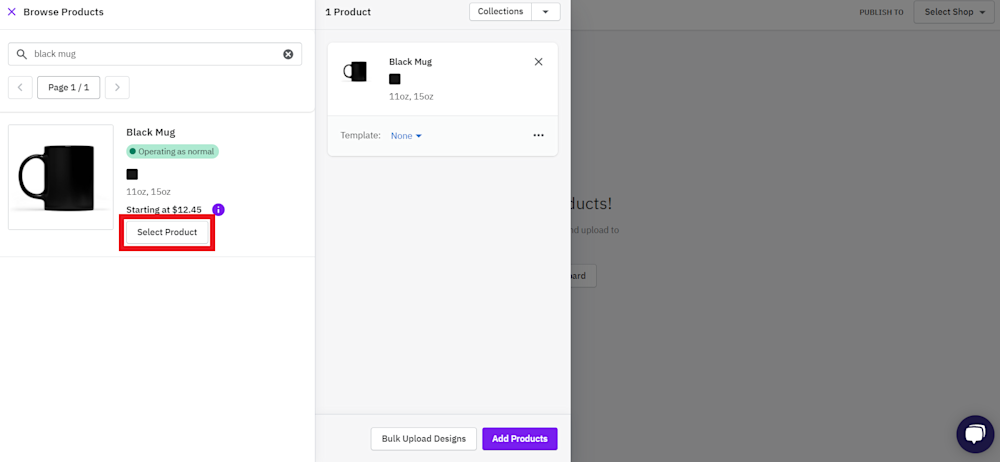
2. Select the items you would like to design

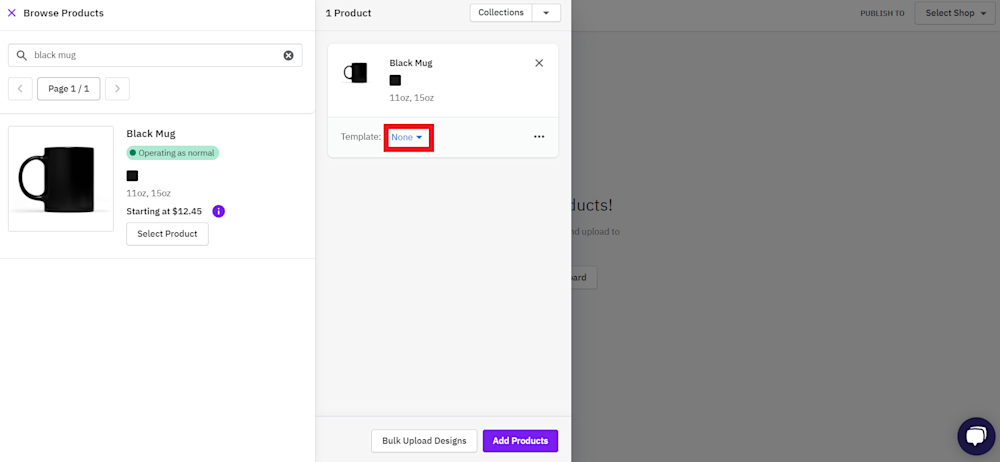
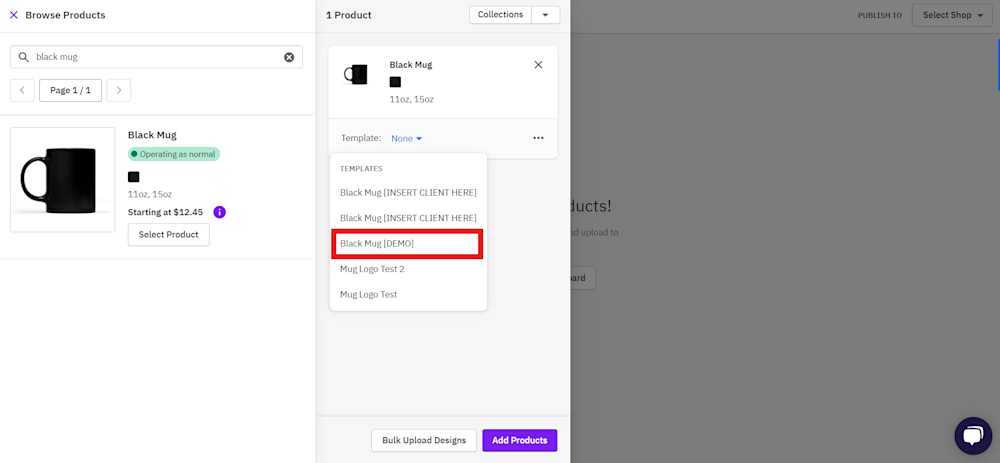
3. Once selected, click the “None” dropdown next to “Template”

4. Once clicked, select your desired Template
*Note - You will only see the Templates you have already built for the specific item you have added to the design queue.

5. Once selected, start the design process. Once in the designer, the settings you set in your template will automatically be applied
Deploy Templates to Items in Collections
To learn more about Collections, see our Support article on the feature
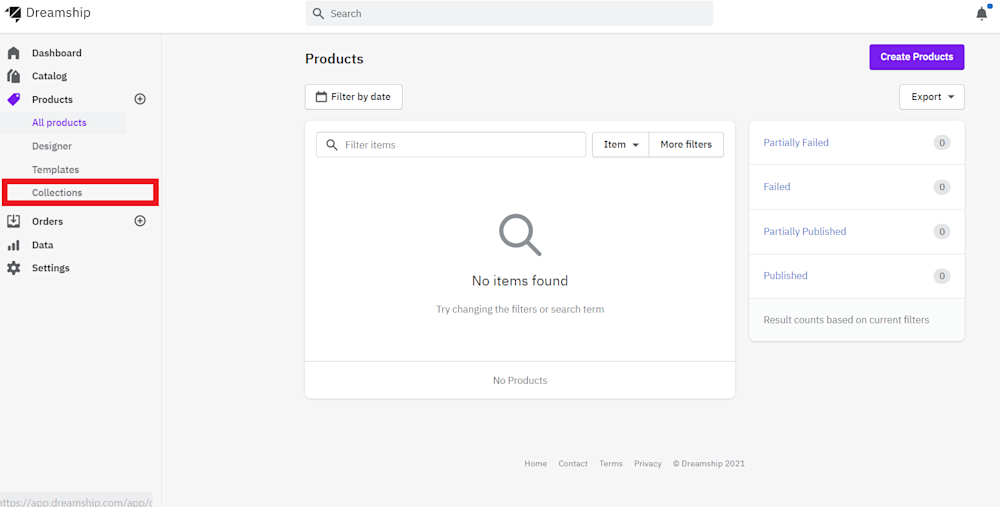
1. Click "Products"

2. Click “Collections”

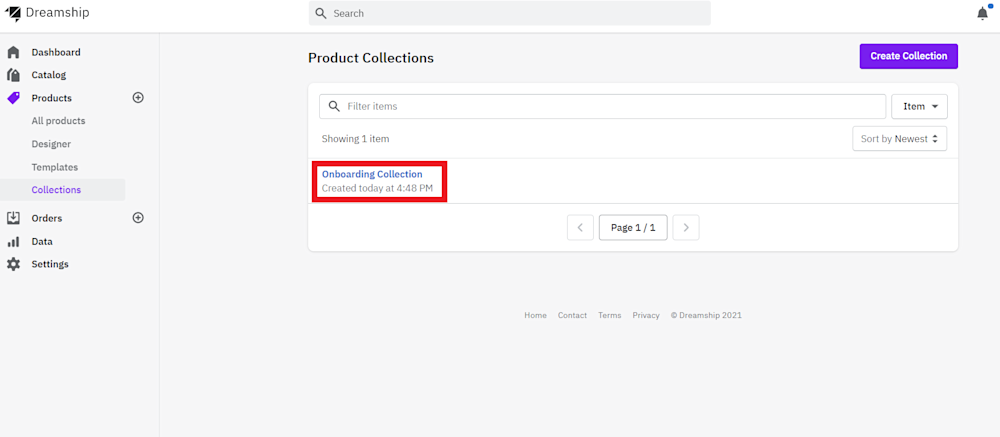
3. Select the desired collection

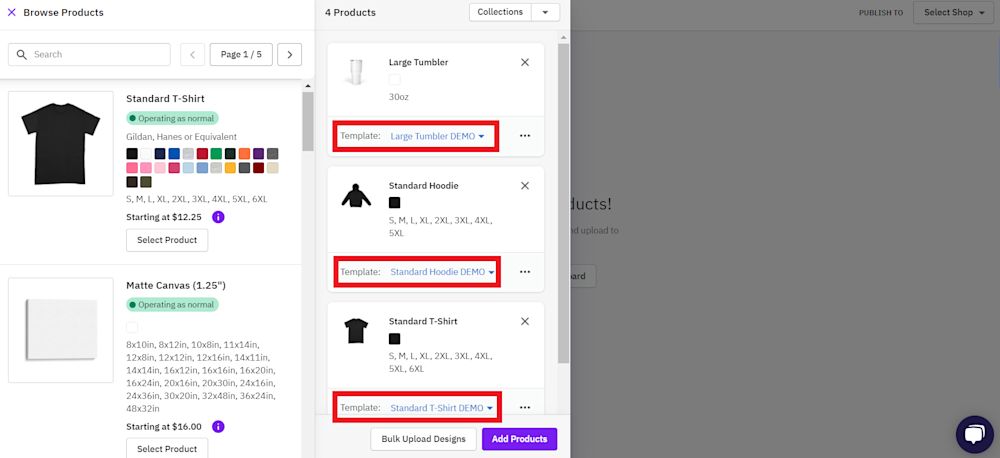
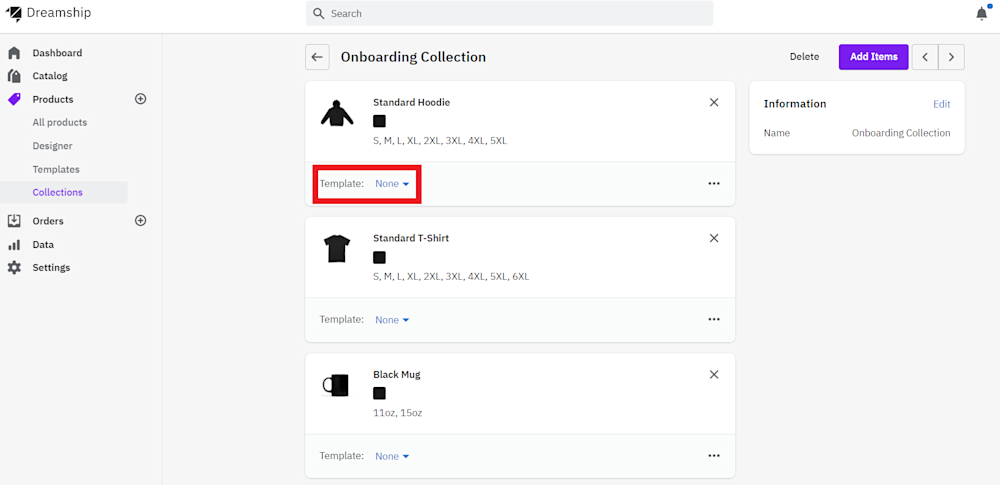
4. To each desired item, click the “None” dropdown next to “Template”

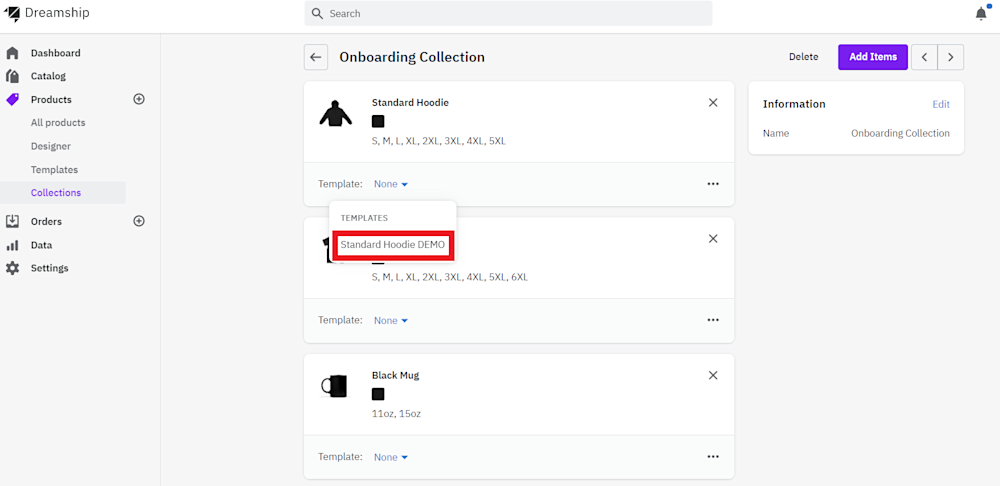
5. Once clicked, select your desired Template
*Note - You will only see the Templates you have already built for that specific Item

6. Import collection in the designer. Once imported, your desired templates will automatically be applied. From here, follow your normal product design/publish process.